House Rent App
IOS• Wireframes • Flowcharts • User Interface • Animation • Prototyping
Project App Design FindNest
Project Overview
FindNest is a rental app that aims to change the rental industry. Create user-centric
approaches and innovative features. This case study explores how FindNest
disrupted the traditional rental market and created a seamless experience for renters and
owners.
This project is an Apple app. Used to recruit roommates, help students, and workers chat
on the app
Main functions include
- Search for roommates based on age and gender (display search page)
- Randomly match nearby roommates (Subpage)
—— Jump page (loading animation)
—— Initiate a chat with a matched roommate
- Edit personal account information (page display - avatar, address) Subpage.
- Subpage
- Create housing information.
My Contributions
In this project, I designed an app for iOS. My work included
- App icon display page
- Login interface
- Load page
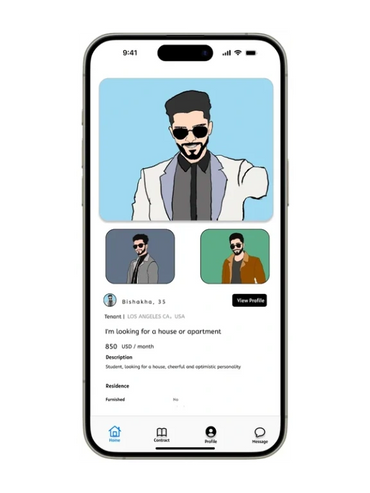
- Personal homepage display
- Upload image interface

Phase 1: Research


Start by collecting data
This project is my Senior Project, so I chose a UI design that is entirely unfamiliar to me. So the
project will start from scratch.
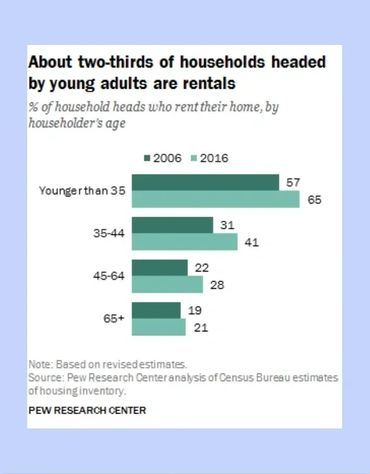
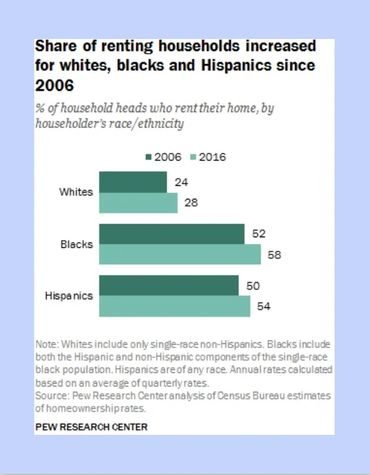
In this project, I conducted a survey on potential user groups, targeting students and white-collar workers.
Source:https://tinyurl.com/5ay9yhb4
In this project, I conducted a survey on potential user groups, targeting students and white-collar workers.

Phase 2: Drafting and Process Planning
Develop Workflow


Workflow records my specific workflow and plans. The APP will be made using Figma. This software is a new field for me, so I plan to spend a lot of time learning how to use Figma in my workflow. So, I planned a lot of time to watch video tutorials and practice using the software. I allocated the remaining time reasonably to the planning,,, production, and final optimization of the APP prototype. Plan the time for recording eos and making case studies.
Draft
Introduction
Two sketches created using Adobe AI. Regarding the overall style of the UI, I adopted
a relatively simple design, using a simple UI design and layout. The APP will use the homepage and the user's page as the core. The personal page and homepage are shown in my draft; These two pages will serve as the core interactive pages of the APP. All options will be presented in the personal page. Users can access the homepage and other pages through the personal page. The specific functionality of the APP will be reflected on the homepage, and users can watch the content posted by users through the homepage. A house or someone looking for a house.

Through clear navigation planning, I determined the specific
Overall workflow
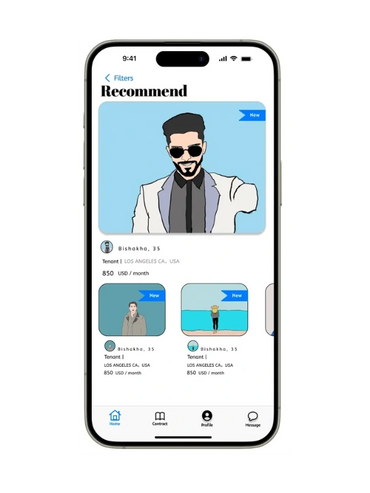
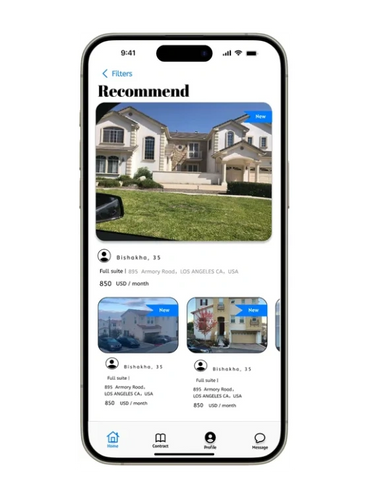
According to my research, I separated different users into different homepages. In
my research, the APP's core function is to search through options. Users can
find roommates or houses according to their needs, which is displayed on the
homepage. The user profile is different. Users can search and switch modes
according to their needs.
Stunning Photography by Steve Graphic Design
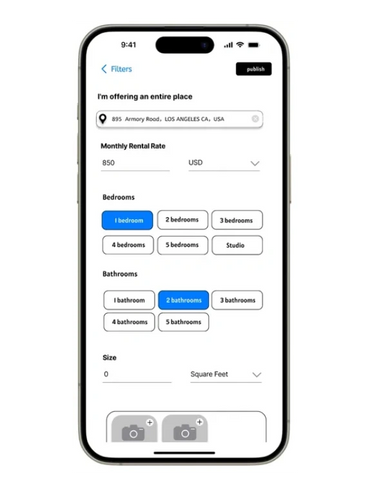
Specific functions
Some personal information is asked when filling in personal information.
Specific functions
The critical function of this App is to search for or publish your own house or find a tenant based on the options. Therefore, detailed options are set up in the App. When looking for a house, these options meet a tenant's needs, or the landlord
recruits roommates. Timeneeds.
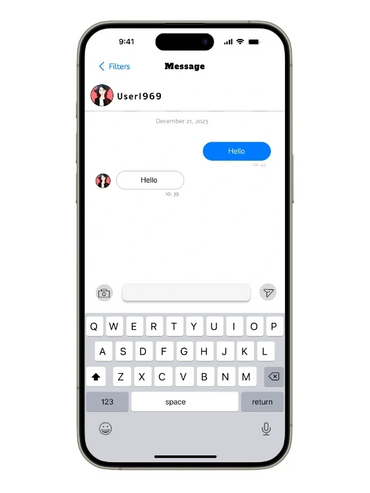
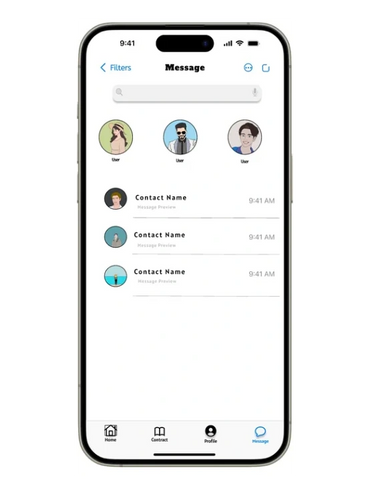
Chat System
Some personal information is asked when filling in personal information.
Specific functions
There is a chat system built into the
APP, and users can communicate with other users through search or matching.
Some personal information is asked when filling in personal information.
Some personal information is asked when filling in personal information.
Some personal information is asked when filling in personal information.
Birthday
Mother tongue
Gender
Phone number
ID authentication
Personal profile
Quistion for Tenant
Quistion for landlord
Some personal information is asked when filling in personal information.
Budget
Whether to smoke
Age
Profession
Time to go out or work
Home time
Entertainment (do you like parties)
Food preferences
Whether to take friends to
spend the night
Introduction
Quistion for landlord
Quistion for landlord
Quistion for landlord
Rent
Public Utilities
Room size
Photo
Introduction
Special function
A microphone system will be created in the APP. Users can fill in the information for recruit roommates or look for landlords according to their needs. After completing the filling, a pop-up window will appear on the homepage.
Phase 4: UI Design

The design concept of the logo is to form a
roof at the top, and the letter F stands for
"find" at the bottom. Color uses a more vibrant
orange

For UI design, I chose simple black line drawing,
which is consistent with the overall style of my
APP. The goal is to create a simple APP style.
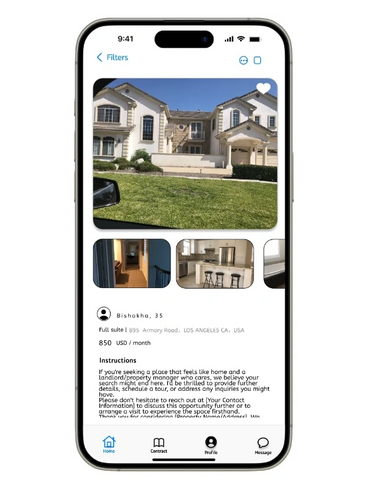
Putting it all together
Design the final complete project







This website uses cookies.
We use cookies to analyze website traffic and optimize your website experience. By accepting our use of cookies, your data will be aggregated with all other user data.